Come già detto in precedenti occasioni, tempi di caricamento molto alti possono avere ripercussioni sul vostro traffico, abbassare il vostro Google Search Rank e rendere vani gli sforzi che fate quotidianamente per produrre contenuti di qualità.
Spesso mi capita di leggere articoli in cui la gente chiede qual è il migliore cache plugin per WordPress.
CACHE WORDPRESS: Quale Plugin?
Il dibattito solitamente si limita a 2 plugin: W3 Total Cache e WP Supercache. Nell’ultimo periodo sta però venendo a galla un plugin di cui ancora pochi parlano e che mi ha permesso di ottenere prestazioni eccellenti: Wp Rocket.
La difficoltà principale che molti di voi avranno sicuramente riscontrato sta nello riuscire a configurare correttamente questi plugin dal momento che molto spesso è necessario intervenire apportando delle modifiche al server e molti non possiedono le conoscenze adeguate o semplicemente dispongono di hosting condiviso che non offre ampie libertà di manovra.
CACHE WORDPRESS: hosting
A fronte di quanto appena detto possiamo dedurre che risulta quindi fondamentale la scelta di un hosting che ci garantisca prestazioni elevate e massima compatibilità con i plugin in questione. Per iniziare a prendere dimestichezza con linux e le sue configurazioni vi consiglio di prendere un VPS da OVH. Con soli 2,99€ al mese (+ IVA) avrete a disposizione un semidedicato con 2GB di RAM e 20 Gb di spazio di archiviazione. Vi consiglio di installare Ubuntu in combinazione con il plesk Panel o senza pannello se volete imparare a gestire in maniera autonoma un server linux.
E dopo questa lunghissima introduzione vediamo insieme come configurare wp-rocket.
Dopo aver installato wp-rocket non troverete alcun link nel menù generale del pannello di amministrazione di WordPress ma dovrete andare su Impostazioni->Wp-Rocket per accedere alla pagina di configurazione del plugin.
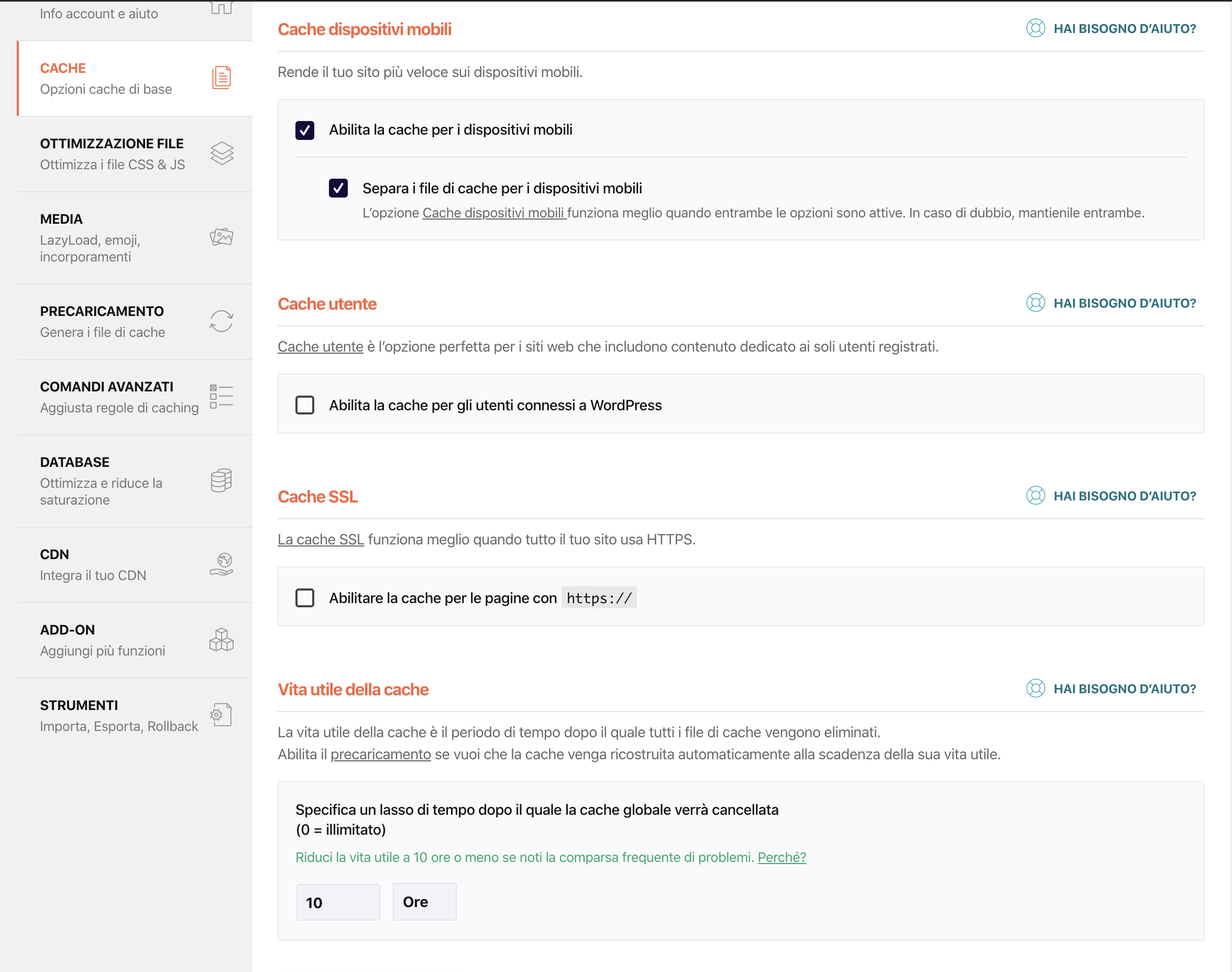
CONFIGURARE WP-ROCKET: Cache
In questa sezione si trovano alcune configurazioni di base. In particolare vi consiglio di abilitare la cache per i dispositivi mobili con la relativa opzione per tenerli separati da quelli degli altri device.
Se come nel mio caso non fornite alcun accesso agli utenti vi consiglio di tenere disabilitata l’opzione “Abilita la cache per gli utenti connessi a WordPress”, in questo modo potrete effettuare tutte le modifiche e test al vostro sito senza preoccuparvi del fatto che le pagine che state visualizzando potrebbero essere in cache. Ovviamente in questo caso per testare la velocità di caricamento e per controllare che il vostro sito venga visualizzato in maniera corretta dovrete utilizzare un altro browser o aprire una nuova scheda usando la modalità incognito.
Se sul vostro sito avete installato un certificato SSL abilitate la relativa opzione ed infine impostate la vita della cache a 10-12 ore.
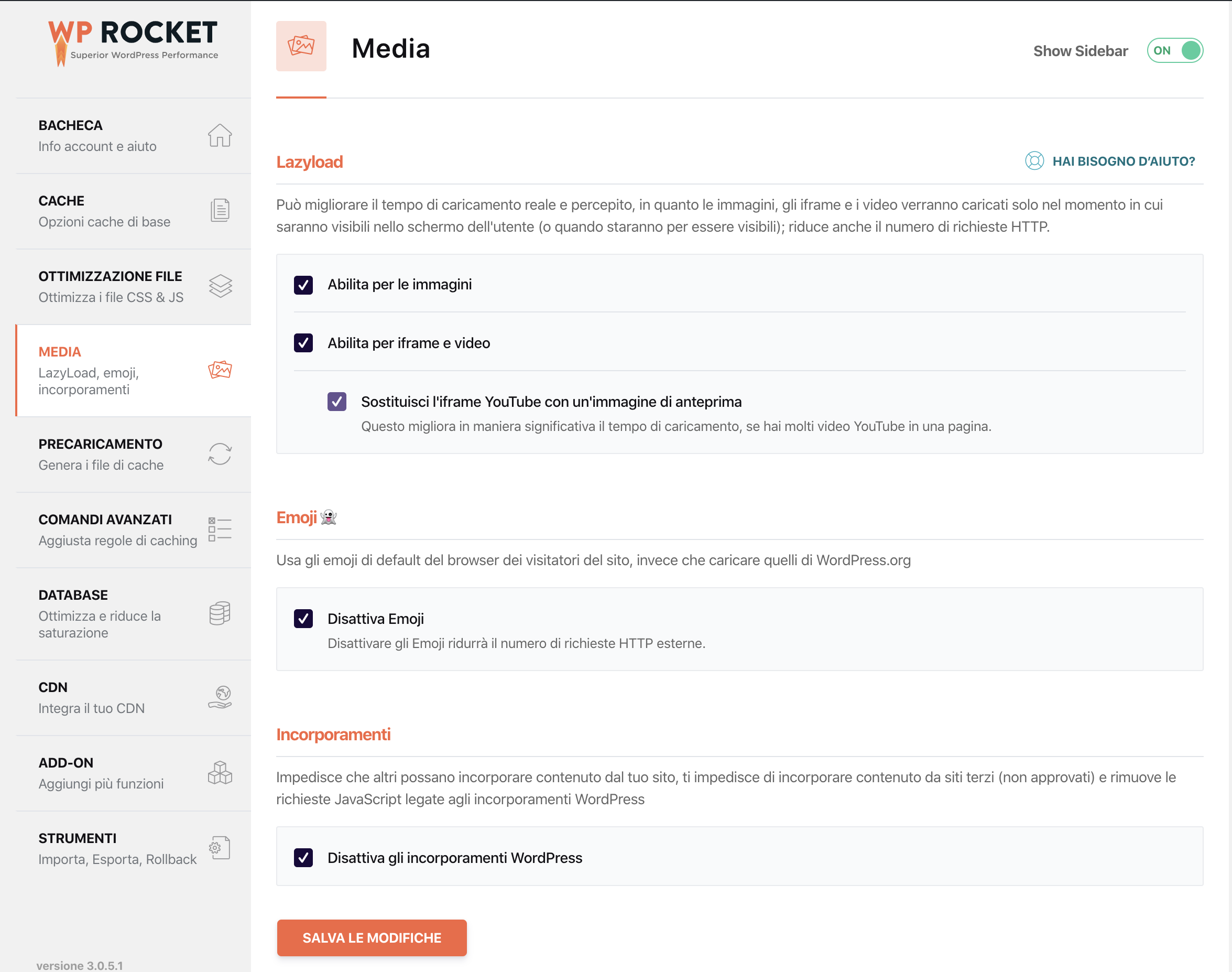
CONFIGURARE WP-ROCKET: Media
Nella tabella relativa alle Opzioni dei Media vi consiglio subito di attivare l’opzione per il lazyload delle immagini e iframe e Video. Questa impostazione farà si che le immagini e i video siano effettivamente caricati solo quando necessario. Se per esempio inseriamo un video di youtube in fondo ad un articolo questo non sarà caricato immediatamente ma solo quando l’utente scorrendo la pagina arriverà in prossimità dell’area in cui esso è contenuto. In questo modo il caricamento della pagina avverrà in tempi più rapidi.
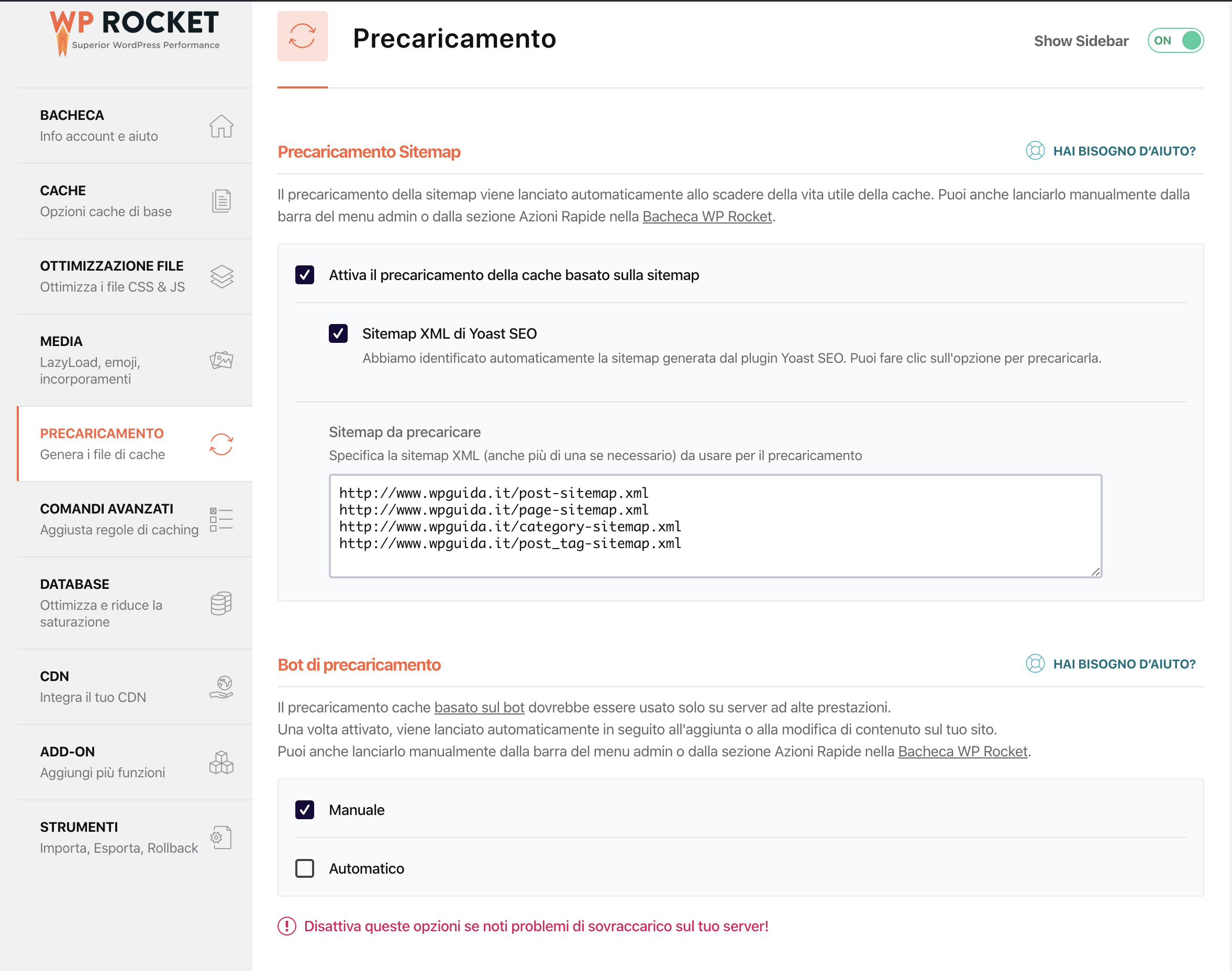
CONFIGURARE WP-ROCKET:
Precaricamento
Il precaricamento è una funzione che serve per indicare al plugin quale pagine mettere in cache. Questo tool si attiva in automatico quando scade la cache oppure è possibile configurare wp-rocket per far partire il precaricamento ogni volta che aggiungiamo/modifichiamo un contenuto. Quest’ultima opzione però è sconsigliata se non abbiamo un server performante quindi vi consiglio di lasciarla disabilitata. Wp-rocket inoltre è già predisposto per essere usato in conbinazione con Yoast SEO quindi se avete questo plugin vi basterà attivare la relativa opzione e non dovrete preoccuparvi di inserire i link alle sitemap nel riquadro sottostante.
CONFIGURARE WP-ROCKET:
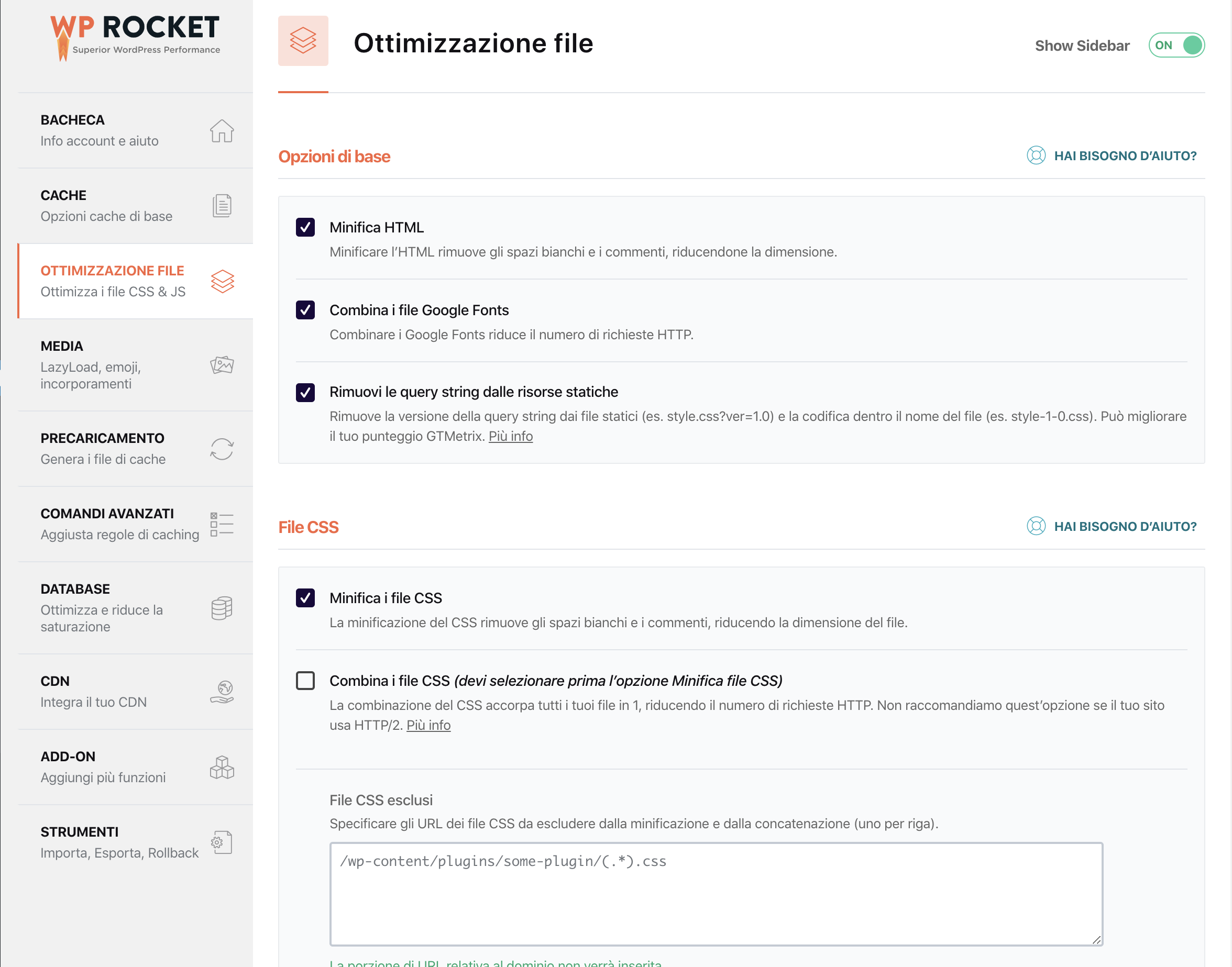
Ottimizzazione File
Un’altra sezione importantissima riguarda l’ottimizzazione dei files che comprende la minificazione e concatenazione e che troverete nella sezione Ottimizzazione File. Minificare un file vuol dire andare a rimuovere tutti gli spazi e i commenti presenti all’interno del codice (utili esclusivamente per la programmazione) per ottenere un file di dimensioni inferiori a quello originale. Concatenare invece vuol dire accorpare i files precedentemente minificati all’interno di un unico file col fine di ridurre il numero di richieste che vengono effettuate in fase di caricamento.
Questo processo tuttavia può portare alla comparsa di errori ragion per cui vi consiglio di procedere con molta cautela e di attivare una opzione alla volta e di controllare sempre che tutto funzioni correttamente.
Se dopo aver attivato la minificazione e concatenazione per il CSS riscrontrassivo degli errori procedete in questo modo:
- disattivate la minificazione e concatenazione per i file CSS
- assicuratevi che l’opzione “Abilita la cache per gli utenti connessi a WordPress” (che si trova nella sezione Cache -> Cache Utenti) sia disattivata
- portatevi nella home page e cliccate in un punto qualsiasi con il tasto destro. Se usate firefox o chrome cliccate sulla voce “Viasualizza sorgente pagina”.
- copiatevi in un file di testo tutti i link ai file css presenti. Aiutatevi usando la funzione di ricerca del browser.
- tornate nella pagina di configurazione di wprocket e selezionate la scheda Ottimizzazione File
- abilitate la minificazione per i file CSS e incollate la lista nel box Files CSS esclusi
- salvate le impostazioni
A questo punto non vi resta che eliminare uno alla volta i files css da quella lista per individuare quello che causa l’errore. Una volta individuato cancellate i link dal box e incollate esclusivamente quello responsabile degli errori. Ripetete i passaggi dopo aver attivato la concatenazione per i file CSS.
La stessa procedura dovrà ovviamente essere effettuata anche nel caso in cui, dopo aver attivato minificazione e concatenazione per i file JS, compaiano degli errori.
CONFIGURARE WP-ROCKET: DATABASE
Nell’articolo sui plugin essenziali per WordPress vi ho consigliato di installare Wp-Sweep per effettuare una manutenzione periodica del database. Le stesse identiche funzionalità sono però contenute in wp-rocket quindi potrete evitare di aggiungere un ulteriore plugin.