Creare un template di pagina wordpress personalizzato può essere utile nei casi in cui vogliate realizzare delle pagine che devono avere una struttura particolare come ad esempio la pagina contattaci o una pagina About us ma è utile anche per creare una home page personalizzata. WordPress negli ultimi anni ha infatti subito un’enorme evoluzione trasformandosi da un CMS per bloggers ad un gestore di contenuti più che valido per la costruzione di grossi siti e portali.
Per creare un template di pagina wordpress la prima cosa da fare è aprire il nostro editor php, se non ne avete ancora scaricato uno leggete la sezione “i software necessari” dell’articolo “Installare WordPress sul Server” e scaricate l’editor html/php in base al sistema operativo installato sul vostro pc.
A questo punto create un nuovo file php vuoto ed incollate il codice che trovate qui di seguito:
<?php
/*
Template Name: Homepage
*/Potrete sostituire la voce Contattaci con qualsiasi nome voi preferiate. Ciò che scriverete li verrà visualizzato durante la creazione di una pagina nel box Attributi.
Al di sotto del codice che avete incollato dovrete inserire il codice php/html presente nel file page.php (andando ad escludere le prime righe con i commenti) che troverete nella cartella del template (tema) che state utilizzando sul vostro sito. Questo codice varia da tema a tema per cui è impossibile fare un esempio ben preciso. Nel mio caso il mio template di pagina diventerà:
<?php
/*
Template Name: Contattaci
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php if ( comments_open() || '0' != get_comments_number() ) : ?>
<?php comments_template( '', true ); ?>
<?php endif; ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Come si può ben vedere nell’esempio sopra riportato la mia pagina avrà la seguente struttura: un div che conterrà la pagina, un div per il contenuto e subito dopo troviamo un loop che mostrerà il contenuto della mia pagina.
Cosi per come è ora la vostra pagina apparirà come una pagina qualsiasi. Ma ora che abbiamo realizzato il nostro template possiamo procedere alla sua personalizzazione.
Se per esempio avete installato il famoso plugin Contact Form 7 allora potrete inserire lo shortcode che mostra il form utilizzando la funzione do_shortcode.
Nel mio caso, dal momento che non voglio utilizzare i commenti in questa pagina andrò ad eliminare la seguente porzione di codice:
<?php if ( comments_open() || '0' != get_comments_number() ) : ?>
<?php comments_template( '', true ); ?>
<?php endif; ?>Successivamente utilizzando do_shortcode andrò ad inserire il codice che mostrerà il form di Contact Form 7:
<?php echo do_shortcode ('[contact-form-7 id="10" title="Contact form 1"]'); ?>Ecco il codice completo del mio template di pagina wordpress:
<?php
/*
Template Name: Homepage
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', 'page' ); ?>
<?php endwhile; // end of the loop. ?>
<?php echo do_shortcode ('[contact-form-7 id="10" title="Contact form 1"]'); ?>
</div><!-- #content .site-content -->
</div><!-- #primary .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>A questo punto salvate il file che avete appena creato e chiamatelo contattaci.php. Questo file andrà caricato all’interno della cartella del vostro tema o tema figlio (child theme).
CREARE UN TEMPLATE DI PAGINA WORDPRESS – COME USARE IL TEMPLATE CREATO
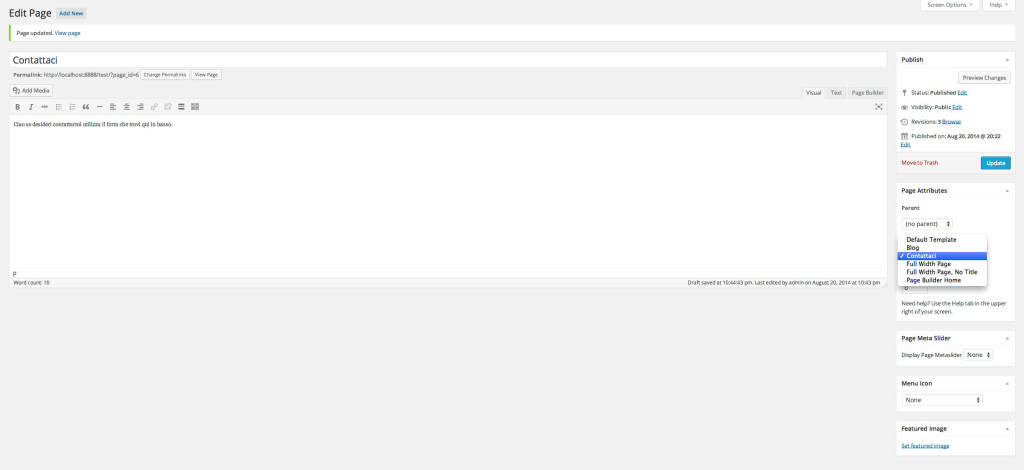
Ora possiamo utilizzare il template di pagina che abbiamo creato. Quindi loggiamoci nel nostro pannello di amministrazione di wordpress e andiamo su Pagine->Aggiungi Nuova. Nella colonna di destra a livello del box attributi di pagina troverete la voce Template con un menù a tendina. Se avete seguito correttamente i passagi sopra descritti troverete il template che avete creato:
Salvate la pagina creata e poi apritela nel vostro browser. Vedrete il testo che avete scritto nell’editor in alto seguito dal form di contatto.
Non vi resta che divertirvi a creare tutti i template di pagina che volete. Per esempio nell’esempio sopra riportato potremmo rimuovere la funzione get_sidebar(); ottenendo una pagina full width. Oppure potremmo far precedere il testo da una google map.
Buon divertimento!